Dažreiz sarežģītā koda izdomāšana programmēšanas valodā aizņem pārāk daudz laika. Lai to izdarītu, ir jāvienkāršo kods, kas uzlabos norādītā koda saprotamību, lasāmību un arī veiktspēju. Šim nolūkam var izmantot vairākas metodes. JavaScript ' karte () ” funkcija ir viena no tām, kas tiek izsaukta, lai izveidotu masīvu pāru vērtību veidā.
Šī ziņa ir parādījusi, kā izmantot JavaScript kartes funkciju.
Kā izmantot JavaScript kartes funkciju?
Lai izmantotu kartes funkciju, izmantojiet ' karte () ” metodi JavaScript. Tā ir JavaScript metode, kas ģenerē jaunu masīvu, kas satur izsaukšanas funkcijas rezultātus vai izvadi atsevišķā izsaucošā masīva elementā.
Sintakse
Lai izmantotu kartes funkciju JavaScript, var izmantot norādīto sintaksi:
arr.map ( funkciju ( elements, indekss, masīvs ) { } , šis ) ;
Šeit:
-
- ' funkcija () ” ir definēts kartē() metodē, kas nosaka kādu vērtību.
- ' elements ” attiecas uz pašreizējo elementu, kas tiek apstrādāts masīvā.
- ' rādītājs ” norāda pašreizējā masīva elementa vērtības.
- ' masīvs ” tiek izmantots metodes izsaukšanai.
1. piemērs. Izmantojiet kartes funkciju skaitliskiem datiem
Lai izmantotu kartes funkciju skaitliskiem datiem, izpildiet tālāk sniegtos norādījumus.
-
- Deklarējiet un inicializējiet mainīgo.
- Piešķiriet vērtību skaitlisku datu veidā definētajam mainīgajam masīvā:
var masīvs = [ 5 , 7 , 2 , 3 , 6 , 8 ] ;
-
- Pēc tam inicializējiet citu mainīgo ar citu nosaukumu un izmantojiet “ arr.map() ” JavaScript metodi un definējiet funkciju kā definētās metodes parametru.
- Pēc tam pievienojiet vērtības un indeksu kā funkcijas parametrus.
- Norādiet ' atgriezties ” atslēgvārds un formula atbilstoši koda fragmentam:
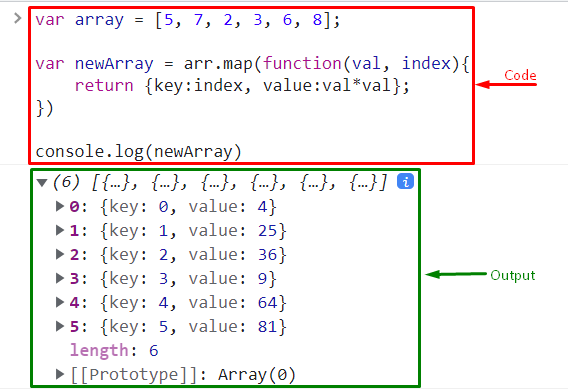
var newArray = arr.map ( funkciju ( val, indekss ) {
atgriezties { atslēga:indekss, vērtība:val * val } ;
} )
Visbeidzot, izsauciet ' console.log() ”, lai parādītu konsoles izvadi:
console.log ( jaunsArray )

2. piemērs. Teksta datiem izmantojiet kartes funkciju
Lai izmantotu kartes funkciju teksta datiem, izpildiet pievienotos norādījumus:
-
- Inicializējiet mainīgo un piešķiriet šim mainīgajam teksta vērtību.
- Deklarējiet citu mainīgo un izsauciet kartes metodi.
- Iekšpusē ' karte () ” metodi, norādiet mainīgo un funkciju kā parametru.
- Pēc tam izmantojiet ' atgriezties ” un pievienojiet vienumu kartei ar definēto mainīgā vērtību. Lai to izdarītu, “ h ” alfabēts ir pievienots šeit:
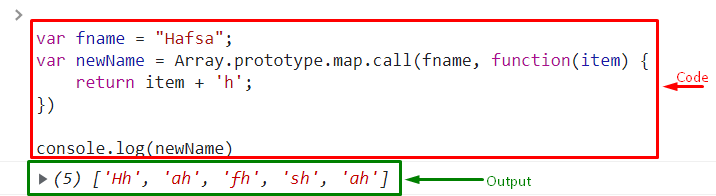
var fname = 'virsnieks' ;
var newName = Array.prototype.map.call ( fname, funkciju ( lieta ) {
atgriezties vienums + 'h' ;
} )
Visbeidzot, izmantojiet ' console.log() ” metode, lai parādītu izvadi konsolē:
Rezultātā ' h ” ir kartēts ar katru definētā mainīgā vērtības alfabētu:

Tas viss attiecas uz kartes funkcijas izmantošanu JavaScript.
Secinājums
Lai izmantotu kartes funkciju JavaScript, “ karte () ” var izmantot metodi, kur funkcija ir definēta kā kartes metodes parametrs. Turklāt norādiet ' vērtību ' un ' rādītājs ” kā funkcijas parametrus. Konkrētāk, kartes funkcija tiek izmantota, lai izveidotu elementus pāru vērtību veidā. Šajā pārrakstā ir norādītas vairākas JavaScript kartes funkcijas izmantošanas metodes.