Šajā apmācībā tiks definēts HTML tabulas datu eksportēšanas process programmā Excel, izmantojot JavaScript.
Kā eksportēt HTML tabulu programmā Excel, izmantojot JavaScript?
Lai eksportētu tabulu no HTML uz Excel izklājlapu, izmantojiet JavaScript bibliotēku ' LapaJS ”. Tas nodrošina iespējas lasīt, rediģēt un eksportēt izklājlapas, strādājot tīmekļa pārlūkprogrammās.
Pievienojiet tālāk norādīto avotu LapaJS ”JavaScript bibliotēka iekšā
< skripta veids = 'teksts/javascript' src = https://unpkg.com/ [e-pasts aizsargāts] /dist/xlsx.full.min.js' > skripts >
Izmēģināsim piemēru, kā eksportēt HTML tabulu ar datiem izklājlapā.
Piemērs
Vispirms izveidojiet tabulu HTML failā, izmantojot
< tabulas id = 'tblToExcl' robeža = 'divi' >
< thead >
< th > Id th >
< th > Vārds th >
< th > Novērtējums th >
< th > Roll# th >
< th > Vecums th >
thead >
< tbody >
< tr >
< td > 1 td >
< td > Džons td >
< td > 8 td >
< td > 118 td >
< td > 13 td >
tr >
< tr >
< td > divi td >
< td > Rohnda td >
< td > 7 td >
< td > 153 td >
< td > 12 td >
tr >
< tr >
< td > 3 td >
< td > Stīvens td >
< td > 9 td >
< td > 138 td >
< td > 14 td >
tr >
tbody >
tabula >
Pēc tam izveidojiet pogu, pievienojot “ onclick notikums, kas aktivizēs htmlTableToExcel() ” funkcija, lai eksportētu tabulu Excel lapā:
< pogas id = 'poga' onclick = 'htmlTableToExcel('xlsx')' > Eksportējiet HTML tabulu uz programmu EXCEL pogu >Izvade parāda tabulu ar datiem:

JavaScript kods datu tabulas eksportēšanai lapā ir šāds:
funkciju htmlTableToExcel ( veids ) {bija datus = dokumentu. getElementById ( 'tblToExcl' ) ;
bija Excel fails = XLSX. utils . tabula_uz_grāmatu ( datus , { lapa : 'lapa1' } ) ;
XLSX. rakstīt ( Excel fails , { grāmatas veids : veids , grāmataSST : taisnība , veids : 'base64' } ) ;
XLSX. writeFile ( Excel fails , 'ExportedFile:HTMLTableToExcel' + veids ) ;
}
Iepriekš minētais JavaScript kods izpilda norādītās darbības, lai eksportētu tabulu uz Excel lapu:
- Definējiet funkciju ' htmlTableToExcel() ' iekšā
tagu vai JavaScript failu, nododot ' veids ” kā parametru. - Pēc tam ienesiet tabulu, izmantojot tās ID ' tblToIzsl ' ar '' palīdzību getElementById() ” metode.
- Pārveidojiet tabulu par lapu, izsaucot ' tabula_uz_grāmatu() ” metode.
- Ierakstiet tabulas datus Excel lapā un iestatiet faila nosaukumu.
Pēc noklikšķināšanas uz pogas lapa tiks lejupielādēta.

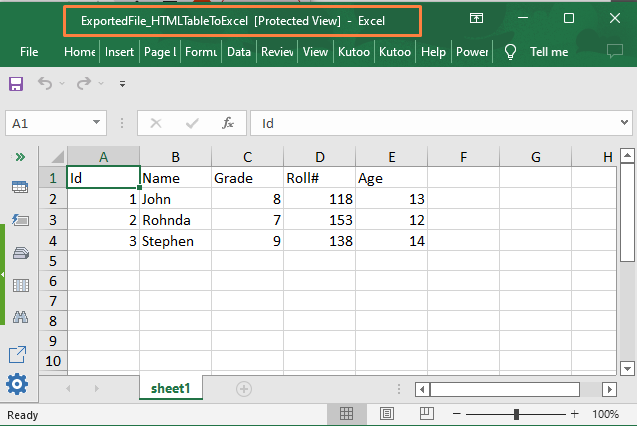
Atveriet lejupielādēto failu, HTML tabula tagad ir veiksmīgi eksportēta uz Excel lapu:

No iepriekš redzamā ekrānuzņēmuma ir skaidrs, ka dati ir veiksmīgi eksportēti uz Excel failu, izmantojot JavaScript.
Secinājums
Lai eksportētu HTML tabulu uz Excel izklājlapu, izmantojiet JavaScript bibliotēku ' LapaJS ”. Tā piedāvā funkcijas izklājlapu lasīšanai, rediģēšanai un eksportēšanai, strādājot tīmekļa pārlūkprogrammās. Pārliecinieties, vai eksportējamie dati ir ierakstīti HTML tabulā. Iemesls ir tāds, ka SheetJS ņem rindas un kolonnas no HTML dokumenta tabulas tagiem. Šajā apmācībā tika aprakstīta HTML tabulas datu eksportēšana Excel lapā.