Kā notiek nenoķertā tipa kļūda: nevar iestatīt nulles rekvizītus getElementById()?
' Nenoķertā tipa kļūda: nevar iestatīt nulles rekvizītus getElementById() ” var rasties šādu iemeslu dēļ:
1. piemērs: nenoķerta tipa kļūda: nevar iestatīt nulles rekvizītus getElementById(), jo ir iepriekšēja piekļuve elementam.
Šajā piemērā tiks apspriesta kļūda, kas radusies, piekļūstot konkrētajam elementam pirms tā norādīšanas:
< skripts >
dokumentu. getElementById ( 'galva' ) . innerHTML = 'JavaScript saturs' ;
skripts >
< centrs >< ķermenis >
< h2 id = 'galva' > Linuxhint vietne h2 >
ķermenis > centrs >
Veiciet šādas darbības, kā norādīts iepriekš minētajās koda rindās:
- Pirmkārt, iekļaujiet JavaScript koda bloku sadaļā '
” tagu. - Šeit piekļūstiet elementam, kas atbilst norādītajam ' id ' izmantojot ' getElementById() ” metode.
- Tāpat izmantojiet ' innerHTML ” rekvizītu, lai atjauninātu piekļūtā elementa saturu.
- HTML kodā sadaļā “ ' tagu, iekļaujiet virsrakstu ar norādīto ' id ”.
- Pēc koda izpildes tiek parādīta tipa kļūda ' Nevar iestatīt nulles rekvizītus getElementById() ” notiks. Tas ir tāpēc, ka elements ' ” tiek piekļūts, pirms tas pat ir norādīts.
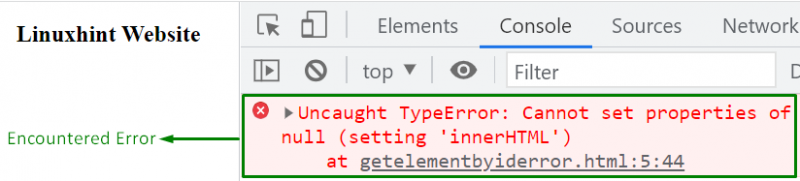
Izvade

Iepriekš minētajā izvadā var redzēt, ka norādītā kļūda tiek parādīta iepriekšējas piekļuves elementam dēļ.
Risinājums
Iepriekš radušos kļūdu šajā gadījumā var novērst, secīgi sakārtojot kodu tā, lai elements tiktu norādīts pirms tam tiek piekļūts.
Šis piemērs ilustrē minēto koncepciju:
< centrs >< ķermenis >< h2 id = 'galva' > Linuxhint vietne h2 >
ķermenis > centrs >
< skripts >
dokumentu. getElementById ( 'galva' ) . innerHTML = 'JavaScript saturs' ;
skripts >
Iepriekš minētais kods ir identisks iepriekšējam kodam ar izmaiņām kodu bloku izvietojumā. Tas ir tā, ka ' ” elements ir norādīts pirms tam tiek piekļūts JavaScript kodā.
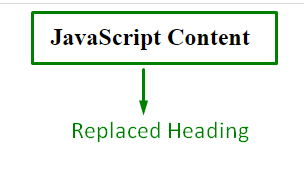
Izvade

Kā redzams, radusies kļūda ir novērsta un atjauninātais saturs, izmantojot “ innerHTML ” tiek parādīts īpašums.
2. piemērs: nenoķerta tipa kļūda: nevar iestatīt nulles rekvizītus getElementById(), jo ir nepareiza piekļuve ID
Norādītā kļūda var rasties arī nepareizi piekļūstot ID.
Apskatīsim tālāk sniegto piemēru:
< telts id = 'priekš' > Java telts >< skripta veids = 'teksts/javascript' >
dokumentu. getElementById ( '#priekš' ) . iekšējaisTeksts = 'Skripts' ;
skripts >
Iepriekš minētajā koda fragmentā:
- Iekļaut ' 'elements ar norādīto ' id ” un teksta vērtību.
- Koda JS daļā piekļūstiet iekļautajam elementam iepriekšējā darbībā, izmantojot “ getElementById() ” metode.
- ' id ” formāts šeit nav pareizs, ņemot vērā metodi, kā piekļūt konkrētajam elementam.
- Šeit “ iekšējaisTeksts ” rekvizīts parāda norādīto teksta vērtību.
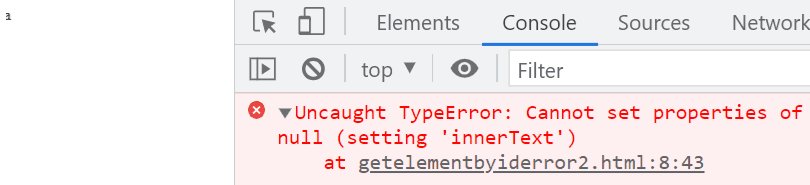
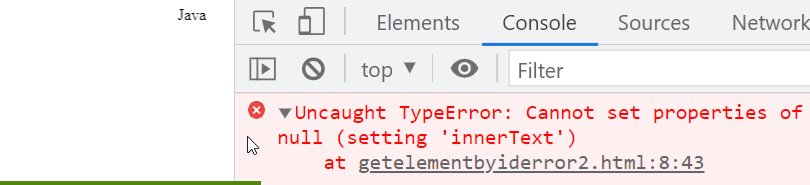
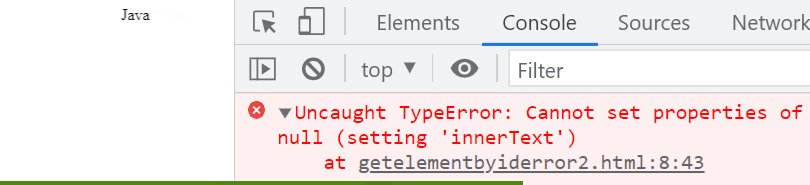
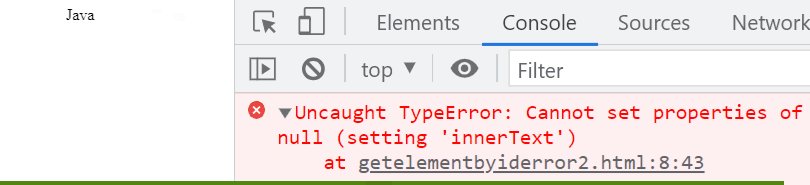
Izvade

Šajā izvadē var pārbaudīt, vai lietotais rekvizīts neietekmēja elementu nepareiza id formāta dēļ.
Risinājums
Minēto kļūdu šajā konkrētajā scenārijā var atrisināt, pareizi norādot ID, piekļūstot elementam:
< telts id = 'priekš' > Java telts >< skripta veids = 'teksts/javascript' >
dokumentu. getElementById ( 'priekš' ) . iekšējaisTeksts = 'Skripts' ;
skripts >
Īstenojiet tālāk norādītās darbības, kā norādīts iepriekš minētajā kodā:
- Iekļaut ' 'elements ar doto ' id ”.
- JavaScript koda fragmentā piekļūstiet elementam, iepriekšējā darbībā norādot elementa ' id 'pareizi, izmantojot ' getElementById() ” metode.
- Visbeidzot, izmantojiet “ iekšējaisTeksts ” rekvizītu un parādīt norādīto teksta saturu, kas šajā gadījumā tiks atjaunināts.
Izvade

Iepriekš minētajā izvadē var vizualizēt, ka tiek parādīts atjauninātais teksta saturs.
Secinājums
' Nenoķertā tipa kļūda: nevar iestatīt nulles rekvizītus getElementById() ” JavaScript var atrisināt, norādot elementu pirms piekļuves vai norādot id pareizā formātā. Pēc tam abos gadījumos var izpildīt atbilstošās funkcijas. Šajā emuārā ir sniegti norādījumi par nenoķertās tipa kļūdas atrisināšanu: nevar iestatīt nulles rekvizītus vietnē getElementById() JavaScript.