Lai izveidotu reāllaika projektus, piemēram, reģistrēšanos informatīvajiem izdevumiem, kontaktu veidlapas, izrakstīšanās veidlapas un lietotāju pieteikšanās, e-pasts ” lauks ir nepieciešams. Lietotājam ir jāievada savs e-pasts, lai turpinātu vai sāktu procesu, kā arī lai pieteiktos savā kontā. Šim nolūkam lietotājam katru reizi ir jānodrošina pasta pieteikšanās vai jāreģistrējas, kas padara to par sliktu lietotāja pieredzi. Šī problēma tiek atrisināta, izmantojot JavaScript HTML DOM automātiskās pabeigšanas rekvizītu.
Šajā emuārā ir izskaidrota procedūra, kā rīkoties ar JavaScript HTML DOM ievades e-pasta automātiskās pabeigšanas rekvizītu.
Kā rīkoties ar HTML DOM ievades e-pasta automātiskās pabeigšanas īpašumu?
HTML DOM ievades automātiskās pabeigšanas rekvizīts ' e-pasts ', nodrošina sarakstu ar jaunākajiem datiem, kas iepriekš tika ievietoti ' e-pasts ” lauks. Tas ļauj lietotājam izvēlēties savu e-pastu no saraksta, ja tas ir pieejams automātiski.
Sintakse
Tālāk ir norādīta DOM ievades e-pasta automātiskās pabeigšanas rekvizīta sintakse:
e-pastsObj. automātiskā pabeigšana = 'ieslēgts|izslēgts'
Iepriekš minētā sintakse iestata un noņem automātiskās pabeigšanas rekvizītu elementam emailObj.
e-pastsObj. automātiskā pabeigšana
Šī sintakse izgūst vērtības ' automātiskā pabeigšana ” rekvizītu, lai noskaidrotu, vai šis īpašums ir iespējots vai nav.
Piedāvāsim JavaScript programmu automātiskās pabeigšanas īpašumam
Piemērs: automātiskās pabeigšanas rekvizīta iespējošana, atspējošana un vērtības izgūšana
Šajā piemērā automātiskās pabeigšanas rekvizīts tiks atspējots, iespējots, iestatot šo rekvizītu uz “ ieslēgts ' un ' izslēgts ” attiecīgi. Pēc tam tiks izgūta pašreizējā automātiskās pabeigšanas rekvizīta vērtība:
< ķermeni >< centrs >
< h1 stils = 'krāsa: kadetzila;' > Linux < / h1 >
E-pasts: < ievade veids = 'e-pasts' id = 'demoEmail' >
< br >
< br >
< pogu onclick = 'Atspējot()' > Atspējotājs < / pogu >
< pogu onclick = 'Iespējotājs ()' > Iespējotājs < / pogu >
< h3 id = 'mērķis' > < / h3 >
< pogu onclick = 'Pārbaudītājs()' > Pārbaudītājs < / pogu >
< / centrs >
< skripts >
function Disabler() {
document.getElementById('demoEmail').autocomplete = 'izslēgts';
}
function Enabler() {
document.getElementById('demoEmail').autocomplete = 'ieslēgts';
}
function Checker() {
var j = document.getElementById('demoEmail').autocomplete;
document.getElementById('target').innerHTML = j;
}
< / skripts >
< / ķermeni >
Iepriekš minētā koda bloka skaidrojums ir norādīts zemāk:
- Pirmkārt, ' ievade 'elements ir izveidots ar atribūta veidu ' e-pasts ”, lai pieņemtu un veiktu pamata validāciju, lai pārliecinātos, ka ievadītie dati ir e-pasts.
- Pēc tam tiek izveidoti trīs pogas elementi, kas izsauc “ Disabler()”, “Enabler()” un “Checker() ” funkcijas.
- Tagad definējiet ' Atspējotājs ()” funkciju, izvēloties “ ievade ' elementu, izmantojot tā ID un piešķirot vērtību ' izslēgts 'par savu' automātiskā pabeigšana ” īpašums.
- Iekš ' Iespējotājs ()' funkciju, izmantojiet to pašu ' automātiskā pabeigšana 'īpašums, bet tagad piešķiriet tam vērtību ' ieslēgts ”.
- Pēc tam definējiet ' Pārbaudītājs ()” funkciju, pievienojot tikai “ automātiskā pabeigšana ' blakus ievades elementa atsaucei un saglabājiet to mainīgajā ' j ”.
- Beigās parādiet šī mainīgā vērtību ' j ' tīmekļa lapā, izmantojot ' innerHTML ” īpašums.
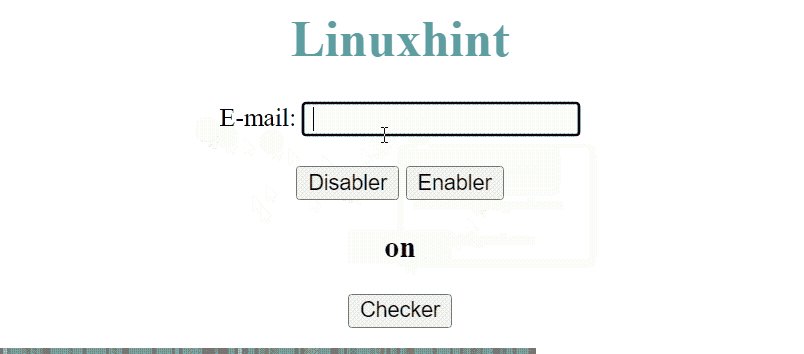
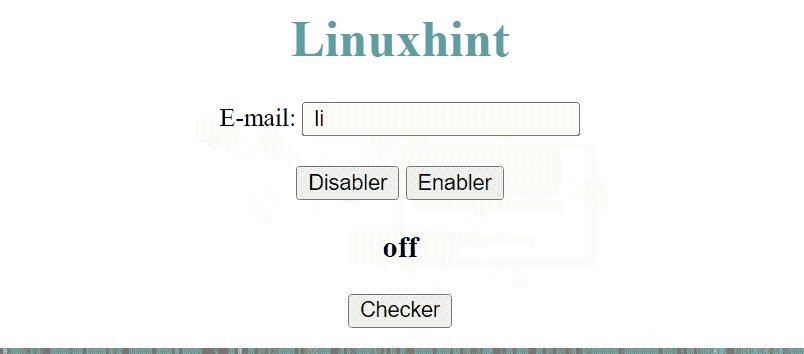
Izvade pēc iepriekš minētā apkopošanas tiek parādīta šādi:

Izvade parāda, ka ievades e-pasta automātiskās pabeigšanas rekvizīts tiek atspējots un iespējots. Tā vērtība tiek arī izgūta un parādīta tīmekļa lapā.
Secinājums
HTML DOM ievades e-pasta automātiskās pabeigšanas rekvizīts automātiski izveido sarakstu, kurā ir vērtības, kuras lietotājs iepriekš ievadīja e-pasta laukā. Lai lietotājs varētu viegli izvēlēties no saviem iepriekš ievadītajiem datiem, tādējādi uzlabojot lietotāja pieredzi. Šis rekvizīts tiek iestatīts, ja vērtība “ ieslēgts ” ir tam piešķirts un atspējots, ja vērtība “ izslēgts ” ir nodots. Šajā emuārā ir izskaidrots DOM ievades e-pasta automātiskās pabeigšanas rekvizīts, izmantojot JavaScript.