- Noņemiet vienumu no masīva, izmantojot JavaScript metodi splice()
- Noņemiet vienumu no masīva, izmantojot filtra() metodi JavaScript
1. metode: noņemiet vienumu no masīva pēc vērtības, izmantojot JavaScript metodi splice()
JavaScript, iebūvēta metode array.splice() tiek izmantots, lai noņemtu vienumu no masīva. Metode atgriež jauno masīvu, noņemot vienuma vērtību, kas tiek nodota caur indeksu. Šīs metodes izmantošanas mērķis ir pārrakstīt masīvu, pievienojot vai noņemot vienumus no masīva. Apspriedīsim sintaksi.
Sintakse
masīvs. salaidums ( iekšā , uz viena , preces )
Parametri ir aprakstīti šādi:
- in: norādiet indeksa numuru, lai noņemtu vienumu.
- vienā: apzīmē numuru, kas jānoņem.
- preces: attiecas uz vienumu pievienošanu masīvā.
Kods
konst arr = [ { uz viena : 5 } , { uz viena : 10 } , { uz viena : piecpadsmit } ] ;
konst idxObj = arr. atrastIndekss ( objektu => {
atgriezties objektu. uz viena === 10 ;
} ) ;
arr. salaidums ( idxObj , 1 ) ;
konsole. žurnāls ( arr ) ;
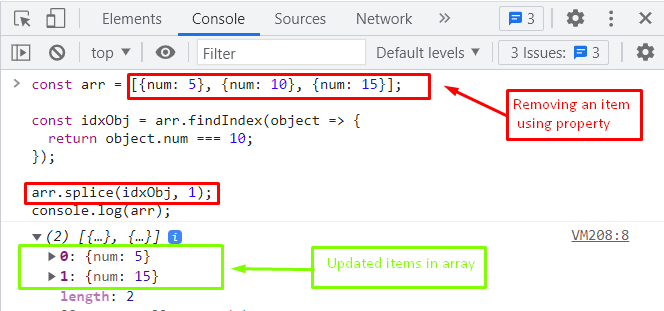
Kods stāsta par tāda vienuma noņemšanu, kura uz viena vērtība ir 10 . Šajā kodā arr.splice() metode tiek izmantota, lai noņemtu vienumu, nododot idxObj indekss no arr masīvs. Visbeidzot, jaunais masīvs tiek parādīts, izmantojot console.log() metodi.
Izvade

Izvade atgriež jauno masīvu, kura garums ir 2. Šajā jaunajā masīvā vienums, kura vērtība ir vienāda ar 10, tiek noņemts, izmantojot arr.splice() metode JavaScript.
2. metode: noņemiet vienumu no masīva, izmantojot filtra() metodi JavaScript
The filtrs () metode tiek izmantota, lai filtrētu masīvu, pamatojoties uz norādītajiem kritērijiem. Izmantojot šo metodi, lietotāji var norādīt masīva vienumu noņemšanas vērtību. The filtrs () metode atkārto esošos masīva elementus. Turklāt,
Sintakse
masīvs. filtru ( funkciju ( curVal , idx , arr ) , šīVērtība )Parametru apraksts ir šāds.
- funkcija: apzīmē atzvanīšanas funkciju.
- curVal: norāda pašreizējo elementa vērtību.
- idx: attiecas uz pašreizējo elementu indeksu.
- arr: apzīmē masīvu.
Piemērs
Piemērs tiek izmantots, lai noņemtu vienumu no masīva, nododot vērtību JavaScript.
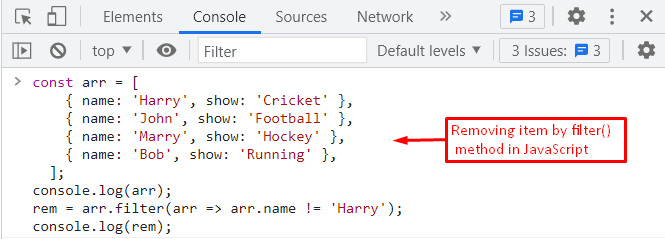
Kods
konst arr = [{ nosaukums : 'Harijs' , parādīt : 'krikets' } ,
{ nosaukums : 'Džons' , parādīt : 'Futbols' } ,
{ nosaukums : 'precēties' , parādīt : 'hokejs' } ,
{ nosaukums : 'Bobs' , parādīt : 'Skriešana' } ,
] ;
konsole. žurnāls ( arr ) ;
rem = arr. filtru ( arr => arr. nosaukums != 'Harijs' ) ;
konsole. žurnāls ( rem ) ;
Kods ir izskaidrots zemāk:
- Pirmkārt, masīvs arr tiek izveidots, glabājot dažādus priekšmetus, piemēram, vārdus un parādīt .
- Pēc tam, filtrs () metode tiek izmantota, nokārtojot nosacījumu arr.name!='Harijs' .
- Visbeidzot, console.log() metode tiek izmantota, lai parādītu jauno masīvu.

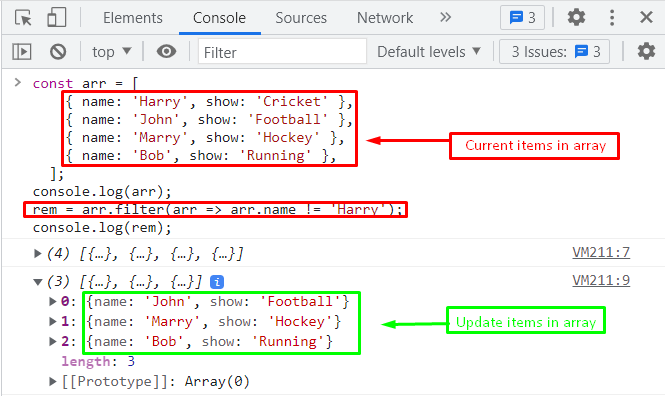
Izvade

Koda izvade atgriež jauno masīvu, noņemot konkrētu vienumu, kura vērtība ir vienāda ar ' Harijs ”.
Secinājums
Divas iebūvētas metodes array.splice() un array.filter() metodes tiek izmantotas, lai noņemtu vienumus no JavaScript masīva. Iekš array.splice() metodi, vienuma indeksa vērtība tiek nodota noteikta vienuma noņemšanai masīvā. The array.filter() metode tiek izmantota, lai filtrētu esošo masīvu, piemērojot nosacījumus. Abas šīs metodes ir noderīgas, strādājot ar daudziem vienumiem, lai ietaupītu laiku un pūles izstrādātājiem un lietotājiem. Šajā rakstā jūs uzzinājāt, kā noņemt vienumus no masīva, nododot vērtības JavaScript .