' izslēgts Īpašums ļauj izstrādātājiem kontrolēt audio atskaņošanu, nodrošinot iespēju izslēgt vai ieslēgt audio atbilstoši viņu vajadzībām. Nodrošinot galalietotājiem brīvību izslēgt vai ieslēgt audio skaņu, tiek uzlabota viņu pārlūkošanas pieredze. Turklāt JavaScript izmantošana nodrošina dinamisku vadību, kas nodrošina labāku audio atskaņošanas kontroli.
Šajā rakstā ir aprakstīta HTML DOM audio izslēgtā īpašuma izmantošana, izmantojot JavaScript.
Kā izmantot HTML DOM audio izslēgto īpašumu JavaScript?
' izslēgts ” rekvizīts bieži tiek izmantots, lai izslēgtu vai ieslēgtu audio tīmekļa lapā. Kad vērtība “ audio.izslēgts ' rekvizīts ir iestatīts kā ' taisnība ”, audio tiek izslēgts, un, lai to ieslēgtu, izslēgts 'īpašums ir jāiestata kā ' viltus ”. Turklāt izslēgtais rekvizīts ir integrēts ar citām multivides vadīklām, un tas nodrošina vairāku pārlūkprogrammu saderību.
Sintakse
Tālāk ir norādīta HTML DOM audio izslēgtā īpašuma sintakse JavaScript valodā:
selectObj.muted = taisnība | viltus
kur ' atlasītsObj ” ir jebkurš audio fails, kura skaņa tiks izslēgta. Šis īpašums var saglabāt tikai divas vērtības: “ taisnība ” vai “ viltus ”. Ja šis rekvizīts ir iestatīts uz True, audio fails tiek izslēgts un otrādi.
Tagad apskatīsim dažus piemērus, lai labāk izprastu HTML DOM. izslēgts ” īpašums.
1. piemērs: Audio faila izslēgšana
Šajā piemērā atlasītais fails tiks izslēgts, izmantojot ' izslēgts ” īpašums. Piemēram, apmeklējiet tālāk norādīto koda bloku:
< div >< h2 stils = 'krāsa: jūras zaļa;' > DOM audio izslēgts īpašums h2 >< br >
< audio id = 'demoAudio' vadīklas >
< avots src = 'audio.mp3' veids = 'audio/mpeg' >
audio >
< br >
< pogu onclick = 'muteSetter()' > Iestatīt uz Izslēgt pogu >
div >
< skripts >
ļaut c = document.getElementById ( 'demoAudio' ) ;
funkciju izslēgšanas iestatītājs ( ) {
c.izslēgts = taisnība ;
brīdinājums ( 'Veiksmīgi izslēgts!' )
}
skripts >
Koda skaidrojums:
-
- Pirmkārt, vecāks ' div Tiek izveidots elements ', kas satur ' ' atzīme ar ID ' demoAudio ”. Šis elements satur vienu ' avots ” elements, kas satur atlasītā audio faila adresi un tā veidu.
- Pēc tam tiek izveidota poga, kas izsauc ' muteSetter() ' funkciju, izmantojot ' onclick ” notikumu klausītājs.
- Pēc tam ievadiet '
' tagu un saglabājiet atsauci uz elementu 'audio' mainīgajā ar nosaukumu ' c ”. - Pēc tam ' muteSetter() funkcija ir izveidota, lai iestatītu vērtību izslēgts ' īpašums uz ' taisnība ”. Tas izslēdz audio, kā arī attiecīgi parāda ziņojumu brīdinājuma lodziņā.
Pēc kompilācijas:

Iepriekš redzamais gif parāda, ka audio ir izslēgts, izmantojot izslēgto rekvizītu.
Piemērs: izslēdziet un ieslēdziet audio, izmantojot izslēgto īpašumu
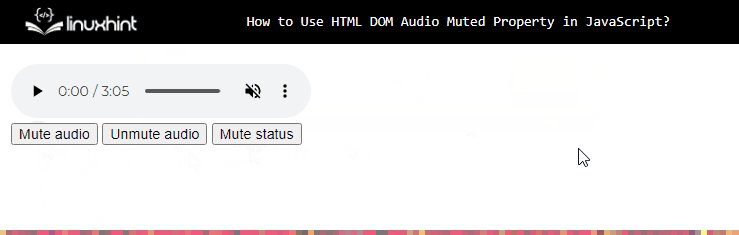
Šajā piemērā atlasītais audio fails tiks izslēgts, ieslēgts, un tā pašreizējais statuss tiks izgūts, izmantojot “ izslēgts ” īpašums. Piemēram, apmeklējiet tālāk norādīto kodu:
< div >< audio id = 'demoAudio' vadīklas >
< avots src = 'audio.mp3' veids = 'audio/mpeg' >
audio >< br >
< pogu onclick = 'Mute()' > Izslēgt audio pogu >
< pogu onclick = 'UnMute()' > Ieslēgt audio skaņu pogu >
< pogu onclick = 'muteStatus()' > Izslēgšanas statuss pogu >
div >
< skripts >
var z = document.getElementById ( 'demoAudio' ) ;
funkciju Izslēgt skaņu ( ) {
z.izslēgts = taisnība ;
}
funkciju ieslēgt skaņu ( ) {
z.izslēgts = viltus ;
}
funkciju izslēgšanas statuss ( ) {
brīdinājums ( z.izslēgts ) ;
}
skripts >
Iepriekš minētā koda skaidrojums ir šāds:
-
- Pirmkārt, audio fails tiek ievietots tīmekļa lapā, izmantojot HTML ' ' un '
” atzīmes. - Pēc tam tiek izveidotas trīs pogas, kas izsauc funkcijas ar nosaukumu “ Izslēgt () ”, “ ieslēgt skaņu() ', un ' muteStatus() ”. Šīs funkcijas tiek izsauktas, kad lietotājs noklikšķina uz attiecīgajām pogām.
- Pēc tam definējiet šīs funkcijas, iestatot vērtības true un false priekš ' Izslēgt () ' un ' ieslēgt skaņu() ” funkcijas. Priekš ' muteStatus() ' funkciju, pievienojiet tikai ' izslēgts ” rekvizītu ar audio atsauci, lai izgūtu izslēgšanas rekvizīta pašreizējo statusu.
- Pirmkārt, audio fails tiek ievietots tīmekļa lapā, izmantojot HTML ' ' un '
Pēc apkopošanas rezultāts būs šāds:

Izvade parāda, ka audio fails tiek izslēgts, ieslēgts, kā arī tā statuss tiek pārbaudīts, izmantojot “ izslēgts ” īpašums.
Secinājums
HTML DOM audio izslēgtais rekvizīts tiek izmantots, vispirms ievietojot audio failu tīmekļa lapā, izmantojot HTML ' audio ' un ' avots ” elementi. Pēc tam atsauce uz šo audio tiek saglabāta mainīgajā JavaScript kodā un ' izslēgts ” tam pievienots īpašums. Lai izslēgtu audio skaņu, šis rekvizīts ir iestatīts uz “ taisnība ' un ' viltus ”, lai ieslēgtu skaņu. Šajā emuārā ir parādīts DOM audio izslēgtā īpašuma darba process.